【Bootstrap:1】Bootstrapを使ってみよう。
Bootstrapとは?
BootstrapとはCSSフレームワークの一種である程度のコードが読めれば、プログラミング知識なくとも
コピーペーストするだけで立派なレスポンシブデザインな簡単にできるシステムです。
-
- Bootstrapで生成したサイトはほぼ全てのプラウザで表示可能なレスポンシブサイトが出来る。
- グリッドレイアウトを使用しているのでレイアウトが計算しやすい設計になっている。
- ユーザーインターフェイスに使用するコンポーネンツが既に多く登録されており、ドローソフトなどでイチからボタン画像などを作成する必要がない。
実際に作ってみる
まずは下準備を
公式ページからDownroad Bootstrapからダウンロード。
cssとfontsとjsの3フォルダを格納した任意名のフォルダに,index.htmlファイルを入れておきます。

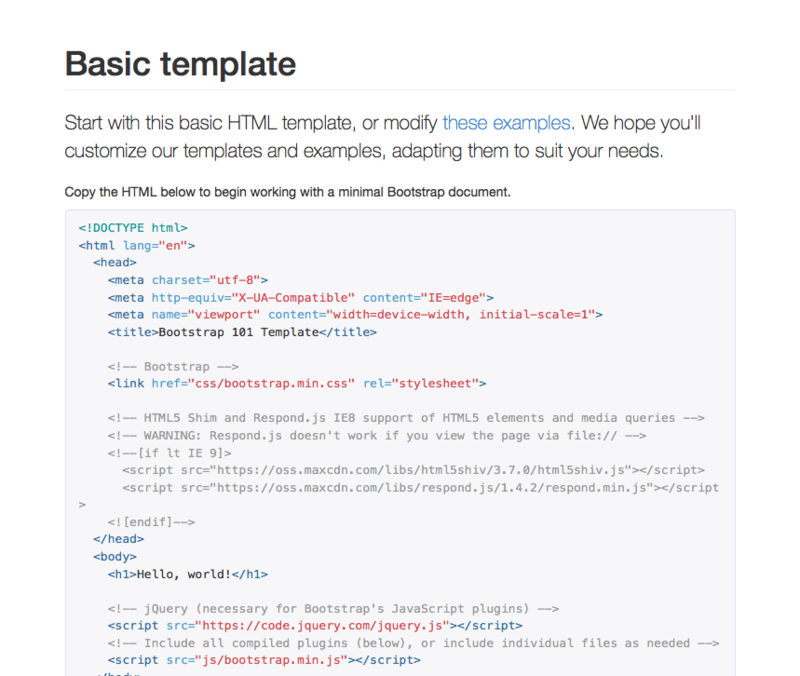
このindexファイルにBasic templateよりコードをコピペします。
グリッドレイアウトを念頭に設計
Bootstrapは12カラムのグリッドシステムのレイアウトを使用しており、widthの横幅が可変する際の各ブレイクポイントにそって
レスポンシブなwebサイトを設計しやすい構造となっています。
また最大で12カラムですが、あくまでも最大であり、良くある2〜4カラムに設計する場合はクラス名のカラム数が合計12になるよう設定します。
メインカラムとサブカラムにする場合
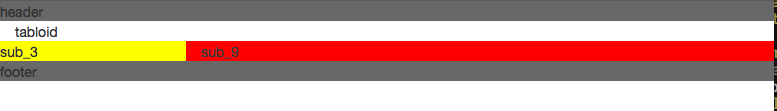
<header>header</header> <div class="col-sm-12">tabloid</div> <div class="row"> <div class="col-sm-3">sub_3</div> <div class="col-sm-9">main_9</div> </div> <footer>footer</footer>
このように、横幅全体を使用するにはclass="col-sm-12"といった風にカラム数12を指定します。
またメインコンテンツとサイドバーなどの2カラムを使用する場合は
メインに"col-sm-9"サブに"col-sm-3"といった風に合計カラム数が同じく12になると同時に
カラム毎の目的に沿った横幅面積をカラム数値としてそれぞれ割り当てます。