コンテンツに応じた加工のあれこれ
(1)編集>塗りつぶし>使用:コンテンツに応じる
周りのテクスチャにあわせて選択範囲内を塗りつぶしたい時に使用。
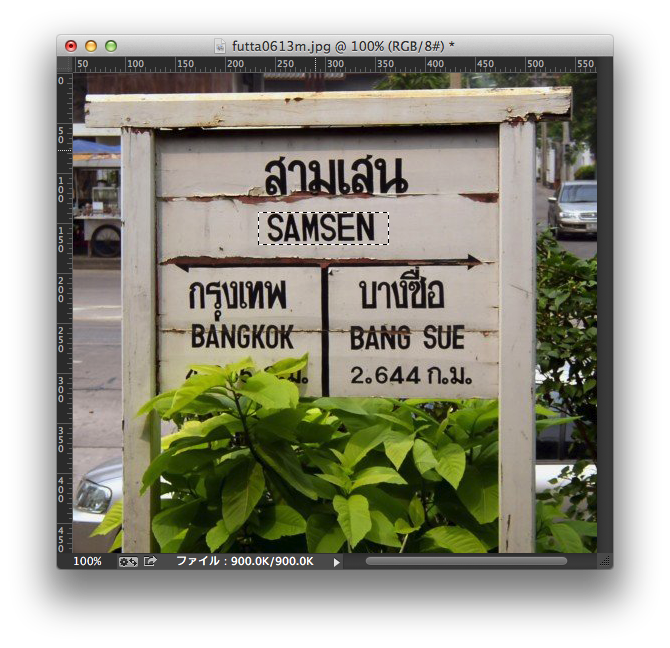
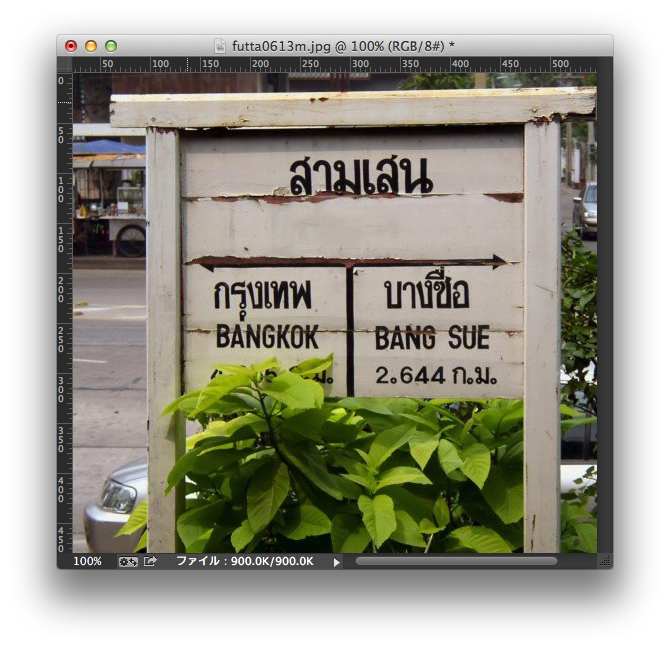
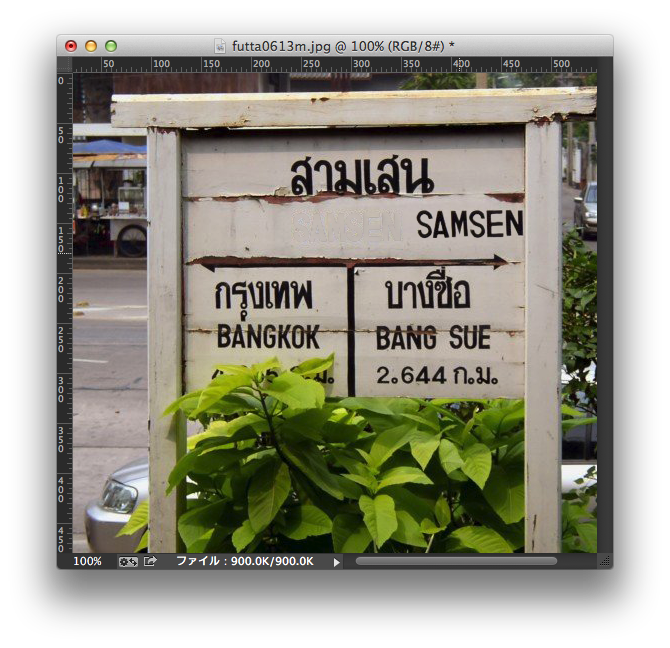
(2)ツールパレット>コンテンツに応じた移動。
画像の中の要素(文字、記号、オブジェ)を同じ下地のテクスチャ上に違和感無く
移動させたい時に使用。
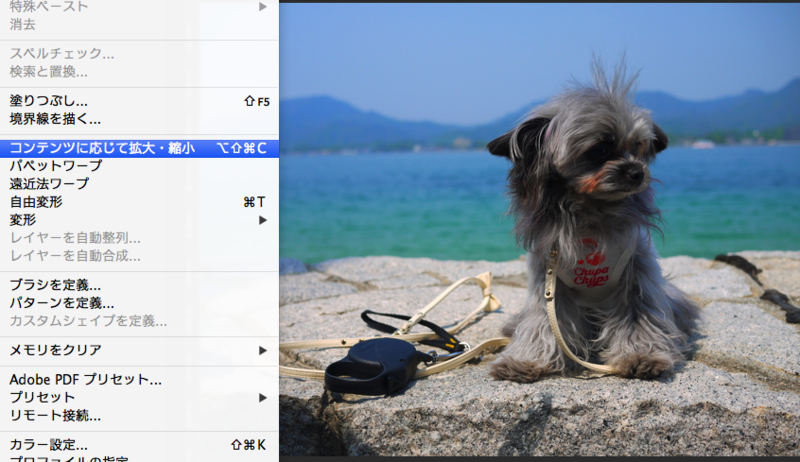
(3)編集>コンテンツに応じて拡大・縮小
画像すべて拡大縮小する時に、任意の要素だけの大きさはそのままにしたい時に使用。
Step.1−1
レイヤーパネルをダブルクリックして「背景」を「レイヤー1」にして、
イメージ>カンバスサイズで伸ばす方向のサイズを増やしておく。
※ショートカット,"option + cmd + c"で直接カンバスサイズを変更できる。

Step.4
編集>コンテンツに応じて拡大・縮小を選び、コントロールパネルの「保護」で先ほど保存した選択範囲を設定します。
これで、画像全体を拡大縮小しても保護された選択範囲の要素だけは元の大きさが維持されます。
保護された要素(ワンちゃん)以外拡大された画像。
拡張方向へ自然な状態で背景がイメージ保管してくれる。

注意点
被写体の要素と拡張される空間の距離がある程度ないと、コンテンツに応じて拡大縮小してもどうしも不自然になります。