【Bootstrap:8】インターフェイスのカスタマイズ
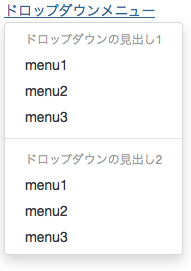
ドロップダウンメニュー
divのclass名にdropdownを付け、その中にある
aタグでドロップダウンをメニューをホバー表示させる。
aタグにはclass="dropdown-toggle"とdata-toggle="dropdownを付与。
ドロップダウンメニューの表示はliとaタグで表示。
メニュー内容のカテゴライズ毎に表示させたい場合は
カテゴライズ名にliタグのclass名にdropdown-headerを付け、
カテゴライズ毎の区切り線のliタグのclass名にdividerを付ける。
<div class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">ドロップダウンメニュー</a> <ul class="dropdown-menu"> <li class="dropdown-header">ドロップダウンの見出し1</li> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> <li class="divider"></li> //.....区切り線 <li class="dropdown-header">ドロップダウンの見出し2</li> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </div>