【Bootstrap:6】ボタンのカスタマイズ
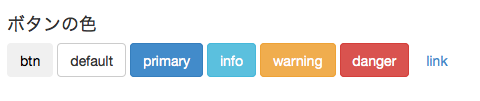
ボタンのカラー
buttonタグにクラス名btnをつける。
それに併せて用途に合わせたカラーリングのクラス名を付け加える。
<button type="button" class="btn">btn</button> <button type="button" class="btn btn-default">default</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <button type="button" class="btn btn-link">link</button>
ボタンのサイズ
buttonタグにクラス名btn-サイズ名でボタンの大きさを設定する。
<button type="button" class="btn btn-default">標準</button> <button type="button" class="btn btn-default btn-lg">大きめ</button> <button type="button" class="btn btn-default btn-sm">小さめ</button> <button type="button" class="btn btn-default btn-xs">最小</button>