【Bootstrap:3】テキストのカスタマイズ
見出し文
通常通りにhタグでコーディング。
hタグの中にsmallタグを挿入することでグレー表示。
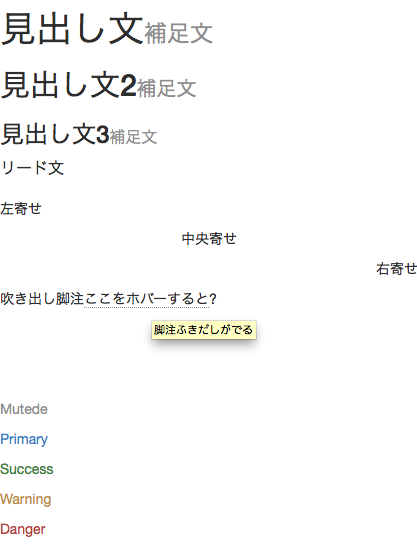
<h1>見出し文<small>補足文</small></h1> <h2>見出し文2<small>補足文</small></h2> <h3>見出し文3<small>補足文</small></h3>
テキスト表示位置
text-alignが既に設定されてあるクラス名で位置を指示。
<p class="texe-left">左寄せ</p> <p class="text-center">中央寄せ</p> <p class="text-right">右寄せ</p>
脚注表示
マウスホバーすると脚注表示が出る。
文中の表示は省略語でマウスホバーするときに正式名称を表示するときなどに使用。
例)attr→attributeなど
<p>吹き出し脚注<abbr title="脚注ふきだしがでる">ここをホバーすると</abbr>?</p>
テキストカラー
テキストのカラーも目的用途により設定されいる。
<p class="text-muted">Mutede</p> <p class="text-primary">Primary</p> <p class="text-success">Success</p> <p class="text-warning">Warning</p> <p class="text-danger">Danger</p>
出力結果
リスト表示
リストはul,ol,liタグを使用。
リストスタイルをなしにするにはul,olのクラス名にlist-unstyledをつける。
liタグをインラインにする時はul,olのクラス名にlist-inlineをつける。
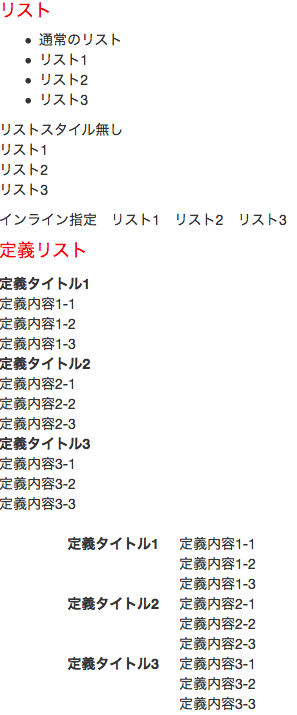
<ul> <li>通常のリスト</li> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <ul class="list-unstyled"> <li>リストスタイル無し</li> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <ul class="list-inline"> <li>インライン指定</li> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul>
定義リスト表示
定義リストはdl,dt,ddタグを使用。
定義のタイトル(dt)だけを左寄せする場合はdlタグのクラス名にdl-horizontalをつける。
<dl> <dt>定義タイトル1</dt> <dd>定義内容1-1</dd> <dd>定義内容1-2</dd> <dd>定義内容1-3</dd> <dt>定義タイトル2</dt> <dd>定義内容2-1</dd> <dd>定義内容2-2</dd> <dd>定義内容2-3</dd> <dt>定義タイトル3</dt> <dd>定義内容3-1</dd> <dd>定義内容3-2</dd> <dd>定義内容3-3</dd> </dl> <dl class="dl-horizontal"> <dt>定義タイトル1</dt> <dd>定義内容1-1</dd> <dd>定義内容1-2</dd> <dd>定義内容1-3</dd> <dt>定義タイトル2</dt> <dd>定義内容2-1</dd> <dd>定義内容2-2</dd> <dd>定義内容2-3</dd> <dt>定義タイトル3</dt> <dd>定義内容3-1</dd> <dd>定義内容3-2</dd> <dd>定義内容3-3</dd> </dl>
出力結果