CSS3モジュール-グラデーション
backgroundミックスインはCSSと同じく,(カンマ)区切りのショートハンド記述です。
グラデーション表現を出すには
直線形の@include background(linear-gradient(値));関数と
放射線形の@include background(radial-gradient(値));関数があります。
SCSS第1引数に開始色。第2引数に終了色が入ります。
グラデーションの基本記述
section{ &#No_01{ //線形グラデーション @include background(linear-gradient(white,red)); } //放射線形 &#No_02{ @include background(radial-gradient(white,red)); }
section#No_01 { background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffffff), color-stop(100%, #ff0000)); background: -webkit-linear-gradient(#ffffff, #ff0000); background: -moz-linear-gradient(#ffffff, #ff0000); background: -o-linear-gradient(#ffffff, #ff0000); background: linear-gradient(#ffffff, #ff0000); } section#No_02 { background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 100, color-stop(0%, #ffffff), color-stop(100%, #ff0000)); background: -webkit-radial-gradient(#ffffff, #ff0000); background: -moz-radial-gradient(#ffffff, #ff0000); background: -o-radial-gradient(#ffffff, #ff0000); background: radial-gradient(#ffffff, #ff0000); }
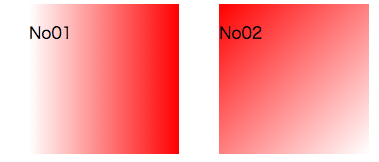
グラデーションの方向
@include background(linear-gradient(値));と@include background(radial-gradient(値));に開始と終了色の引数の前にグラデーションの方向を指示する第1引数(開始色が始まる方向)を入れておきます。
scss
section{ &#No_01{ @include background(linear-gradient(left,white,red)); } &#No_02{ @include background(linear-gradient(bottom right,white,red)); }
section#No_01 { background: -webkit-gradient(linear, 0% 50%, 100% 50%, color-stop(0%, #ffffff), color-stop(100%, #ff0000)); background: -webkit-linear-gradient(left, #ffffff, #ff0000); background: -moz-linear-gradient(left, #ffffff, #ff0000); background: -o-linear-gradient(left, #ffffff, #ff0000); background: linear-gradient(left, #ffffff, #ff0000); } section#No_02 { background: -webkit-gradient(linear, 100% 100%, 0% 0%, color-stop(0%, #ffffff), color-stop(100%, #ff0000)); background: -webkit-linear-gradient(bottom right, #ffffff, #ff0000); background: -moz-linear-gradient(bottom right, #ffffff, #ff0000); background: -o-linear-gradient(bottom right, #ffffff, #ff0000); background: linear-gradient(bottom right, #ffffff, #ff0000); }
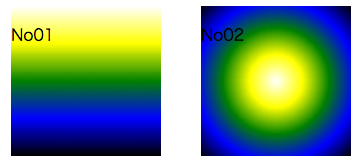
グラデーション内の色数
引数を複数指定することでグラデーション内で使用される色数を増やせます。
また、引数の中で(色 位置%)、という風に半角スペースを置いて色の変更位置を指定出来ます。
scss
section{ &#No_01{ @include background(linear-gradient(white,yellow 25%,green 50%,blue 75%,black)); } &#No_02{ @include background(radial-gradient( white,yellow 25%,green 50%,blue 75%,black)); }
section#No_01 { background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffffff), color-stop(25%, #ffff00), color-stop(50%, #008000), color-stop(75%, #0000ff), color-stop(100%, #000000)); background: -webkit-linear-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: -moz-linear-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: -o-linear-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: linear-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); } section#No_02 { background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 100, color-stop(0%, #ffffff), color-stop(25%, #ffff00), color-stop(50%, #008000), color-stop(75%, #0000ff), color-stop(100%, #000000)); background: -webkit-radial-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: -moz-radial-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: -o-radial-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); background: radial-gradient(#ffffff, #ffff00 25%, #008000 50%, #0000ff 75%, #000000); }