jQueryを使用したテーブルレイアウト
基本となるhtml
<table> <tr> <th>th00</th> <th>th01</th> <th>th02</th> <th>th03</th> <th>th04</th> </tr> <tr> <td>0</td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> </tr> <tr> <td>20</td> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> </tr> <tr> <td>30</td> <td>31</td> <td>32</td> <td>33</td> <td>34</td> </tr> <tr> <td>35</td> <td>36</td> <td>37</td> <td>38</td> <td>39</td> </tr> </table>
table { margin:100px auto; } th { background:#222222; color:white; } th,td { padding:5px; font-size:small; } /* 以下のCSSはjQueryと組み合わせて使います */ .even { background:#F2F2F2; } .odd { background:#444444; } .hover { background:#0C9; }
jQueryなしの出力結果

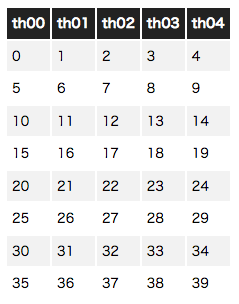
jQuery[ストライプレイアウト]
//偶数行(even),奇数行(odd)ごとにストライプカラーでレイアウトする。 $(function(){ $("tr:nth-child(even)").addClass("even"); });
jQuery[ストライプレイアウト]の出力結果

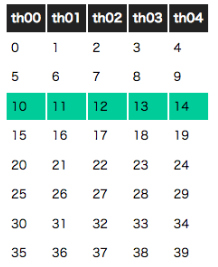
jQuery[マウスオーバーしたの行のハイライト]
$(function(){ $("tr:not(:first-child)").mouseover(function(){ $(this).addClass("hover"); }).mouseout(function(){ $(this).removeClass("hover"); }); });
【コードの説明】
(1)テーブルのタイトル行であるth要素の行をハイライトさせないためにまず
否定疑似クラス:not()と開始要素:first-childを組み合わせて、「最初の行(th要素を含むtr要素)以外の行が選択されたときの処理」を宣言する。
(2)続けて$(this)で呼び出し元の最初の行以外の行(tr)がマウスオーバーした時にhoverのクラス属性を付加し、マウスアウトした時にクラス属性が切り離す命令文を記述します。
jQuery[マウスオーバー時の行のハイライト]の出力結果

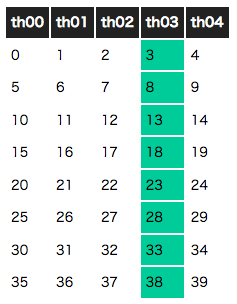
jQuery[マウスオーバーしたの列のハイライト]
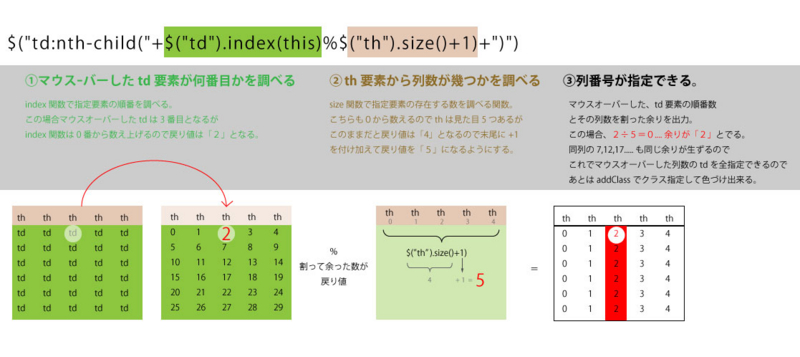
$(function(){ $("td").mouseover(function(){ $("td:nth-child("+($("td").index(this)%$("th").size()+1)+")").addClass("hover"); }).mouseout(function(){ $("td:nth-child("+($("td").index(this)%$("th").size()+1)+")").removeClass("hover"); }); });
選択した列を割り当てる数式をコードに組み立て直す必要があるため、行と比べて少し面倒。
以下はjQueryの3行目をピックアップして説明。

jQuery[マウスオーバー時の行のハイライト]の出力結果